The Enterprise-Ready
Agentic Application Platform
Build fast, customize easily, scale safely.
Start with a single command
CopiedTrusted by top startups, unicorns, and over 10% of Fortune 500s







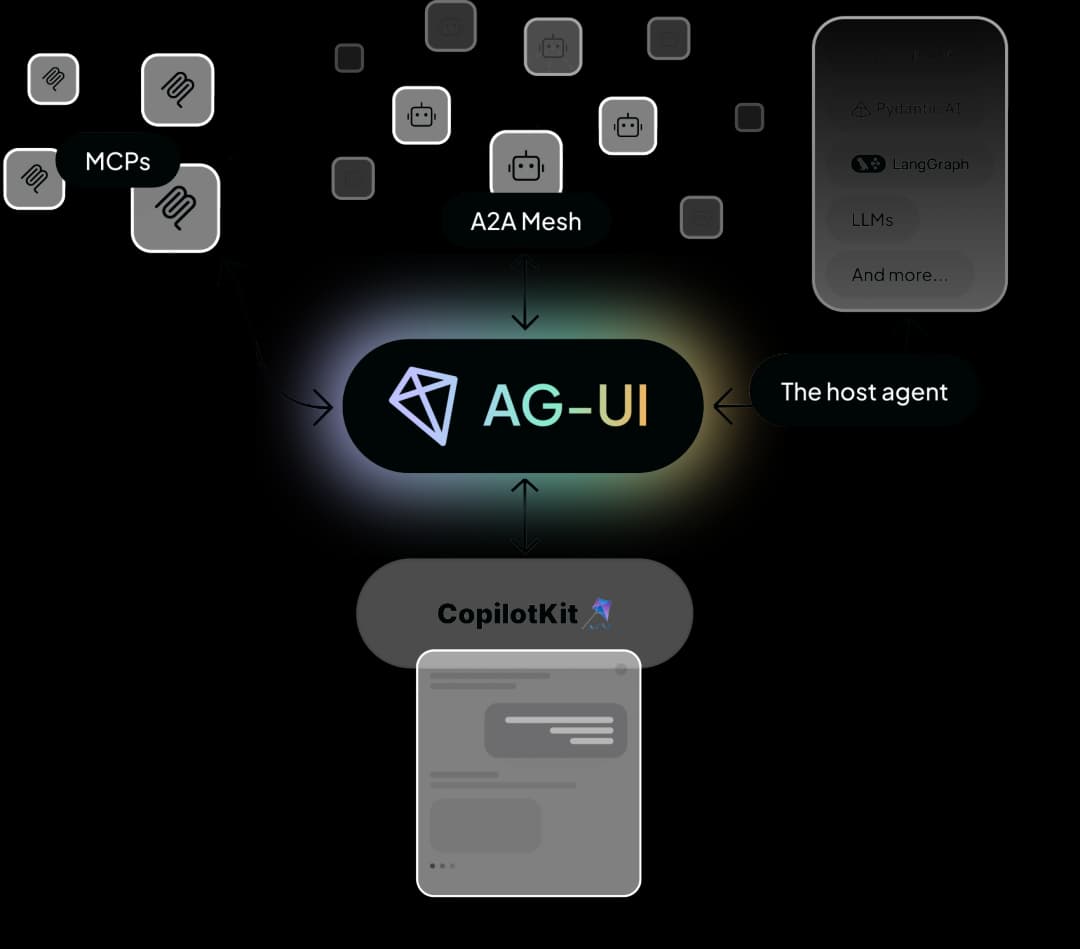
The Agentic Application Stack
CopilotKit is the Agentic Application Framework: the easiest way to build AI copilots into your app, with support to connect any LLM or build with any agent framework via the AG-UI protocol.
Use Cases
Powerful solutions for different application types
SaaS Copilot
Intent-oriented interface for SaaS applicationsTransform your SaaS application with intelligent copilots that understand user intent and provide contextual assistance throughout the user journey.
Co-Creation Copilot
Copilot that works with the user to create more, better and fasterIntelligent assistants which amplify the productivity of users through contextual automation and smart workflows.
From Headless UI to Pre-built Components
Supports the full spectrum of customization needs
Headless UI


Pre-built Customizable
Components


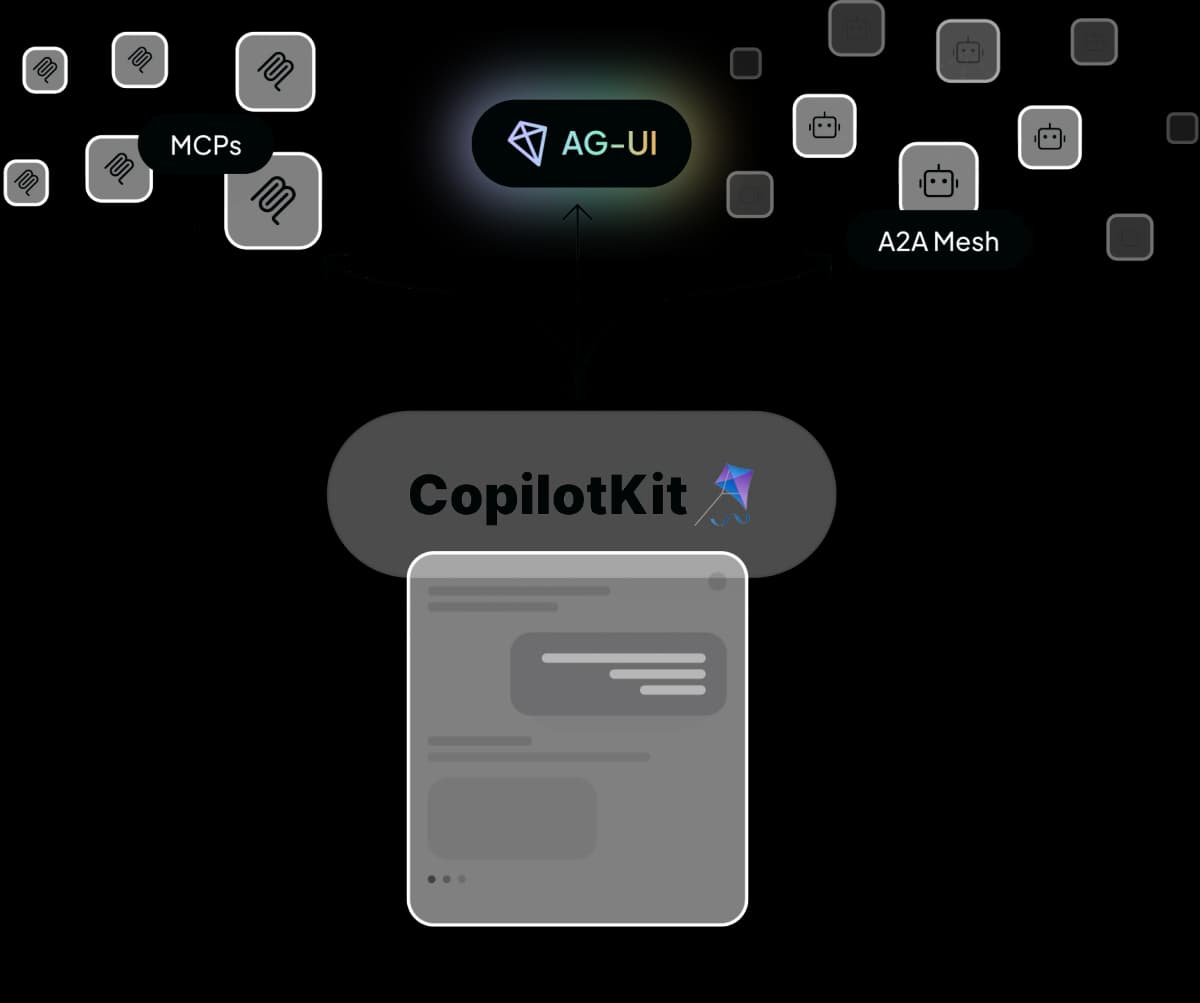
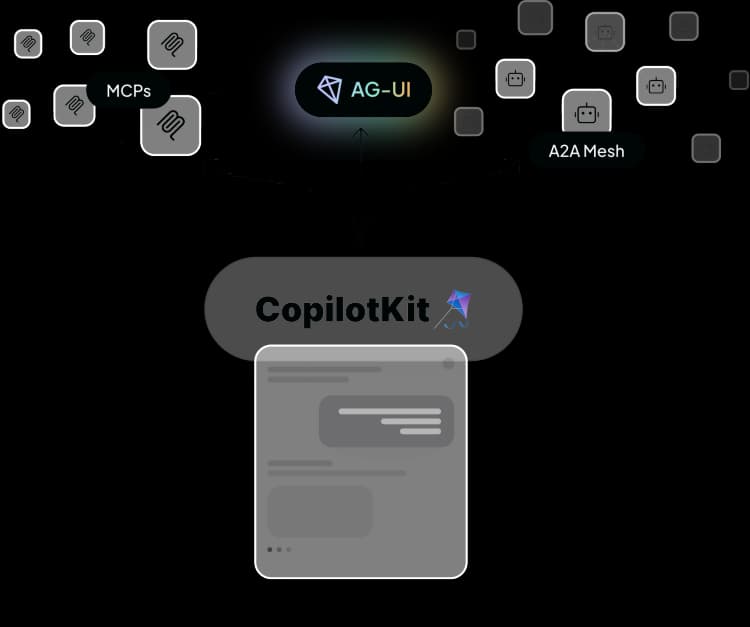
Direct Connection or Low Level Orchestration


CopilotKit can connect directly to any Agentic Protocol


CopilotKit can connect through AG-UI to any Agentic Protocol
Enhance your applications
with powerful AI capabilities
Start with a single command
Copied